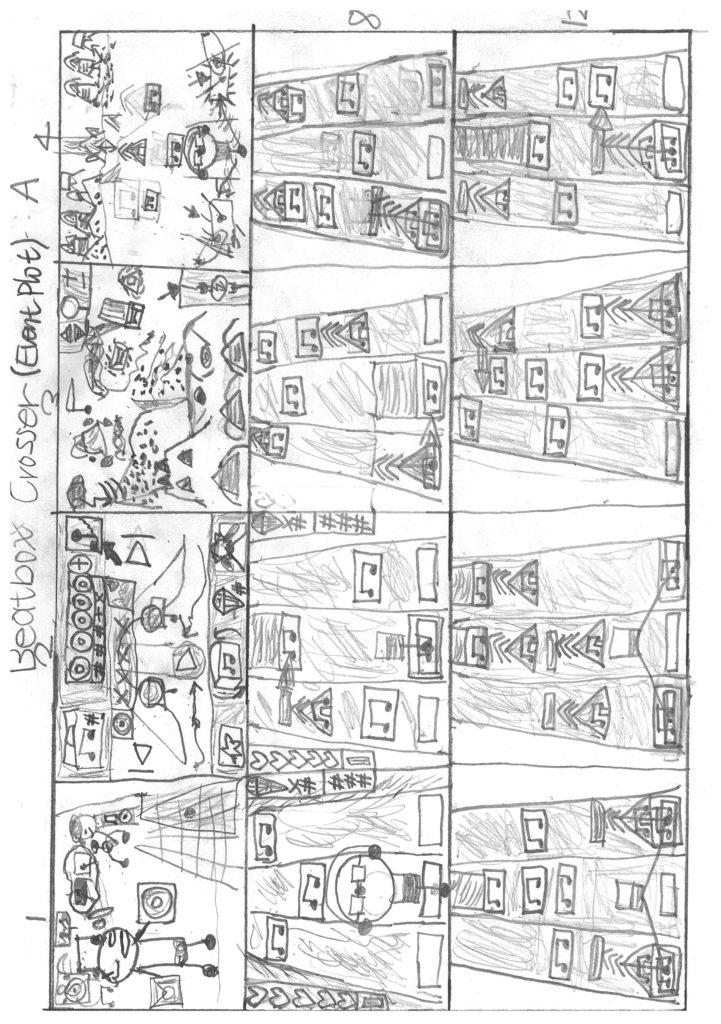
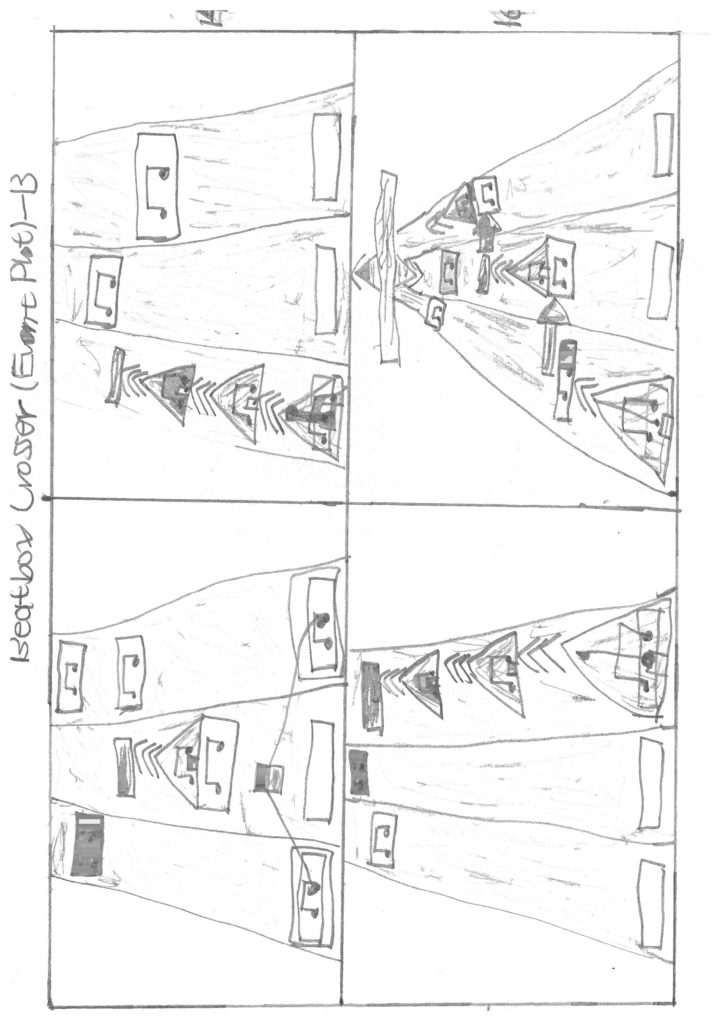
here is the map of where my game will take place still working on the coding
Experiments 1-4
Dome Projection Trials – Maria
For my project, I chose to project various footage of cells and organisms observed through the lens of a microscope. The goal of this experiment was to be immersive, and test how some of life’s smallest structures could be displayed on a large scale.
First, I took all of my images and placed them over a black background via Instagram stories. This allowed me to quickly, and easily, crop the top layer image (through the microscope) into a perfect circle. I saved my creations back to my camera roll. Since I could not follow this same process for other forms of media, I used Adobe Premiere Pro to create a circular black mask around my video content. I then uploaded all of the media into iMovie so that I could arrange my content, add transitions, and adjust play speed. Since iMovie formatted everything onto a black rectangle, I utilized Adobe After Effects to crop my final into a square the size of my circular content and export as seen above. This would allow the footage to be compatible with RMU’s dome projector.
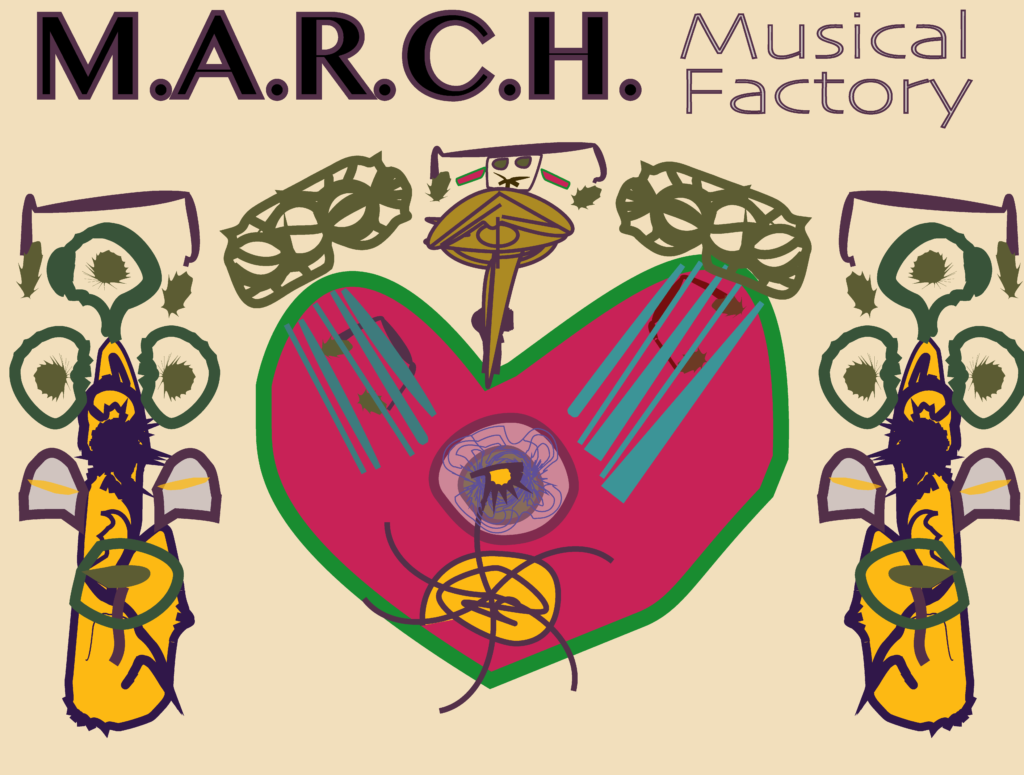
M.A.R.C.H. Musical Factory (Aero Poster)
Finish all the interactive poster, this animation will appear per user’s click on centered cyclone (🌀).

https://adobeaero.app.link/ZUHOT9qpuFb

Flipping narrative sheets of Cross-cultural learners
This animation demonstrates my cultural view that is different with local student, and my reaction on the intercultural final and impressions about instructor’s personality. I am anxious for such a tiny period of any kind of exam, last moment when I am about to add more for my critical thinking task is out of time and have to be handled as instructed by him. I love classmates however since he/she appreciate to meet me as an international student. (One last thing: wish me a good luck on Friday’s Final– Intercultural Communication — plus I really need more time to think deeply for each task)
Wearable Functional Tech Roleplays (Flipping paper with various shapes)
Flipping Motions of Coffee Machine UX storyboard (user scenario)
Flip sheets of Robotic Rhythm Tappings
Flip-decks of object rhythmic game model (from storyboarding class last year fall final)
rhythmic-robots (from 360 immersive illustration part objects)
Complex illustrations on an artwork can generate numerous motion objects idea for upcoming projects. This animation is a process of entering the musical game, where the object lifting means start spinning records.
Coffee App Animation
Rhythmic-360 Dizzy Animation
Process animation while exporting 360 view, hope it will get your motion sickness (just kidding — it is my mindset right now during final week)
A pair of Health Bars On the storyboard — Buses
Doing a 360 storytelling with Dr. Jones, I am currently implement an interactivity in the circular shaped Kuula (hotspot)– getting a little stuck on how to implement another image so it can be opened (any student can provide insturctions for me, I am serious). So I did a effortless animation in Canva (I should thought early so that I don’t need think of spending time to figure out how to move the objects). Here are the experiment with motion health bar: